Feature redesign for data analytics desktop app, Prism by Enverus
Project length: 2 weeks
Role: UX Designer
Project Overview
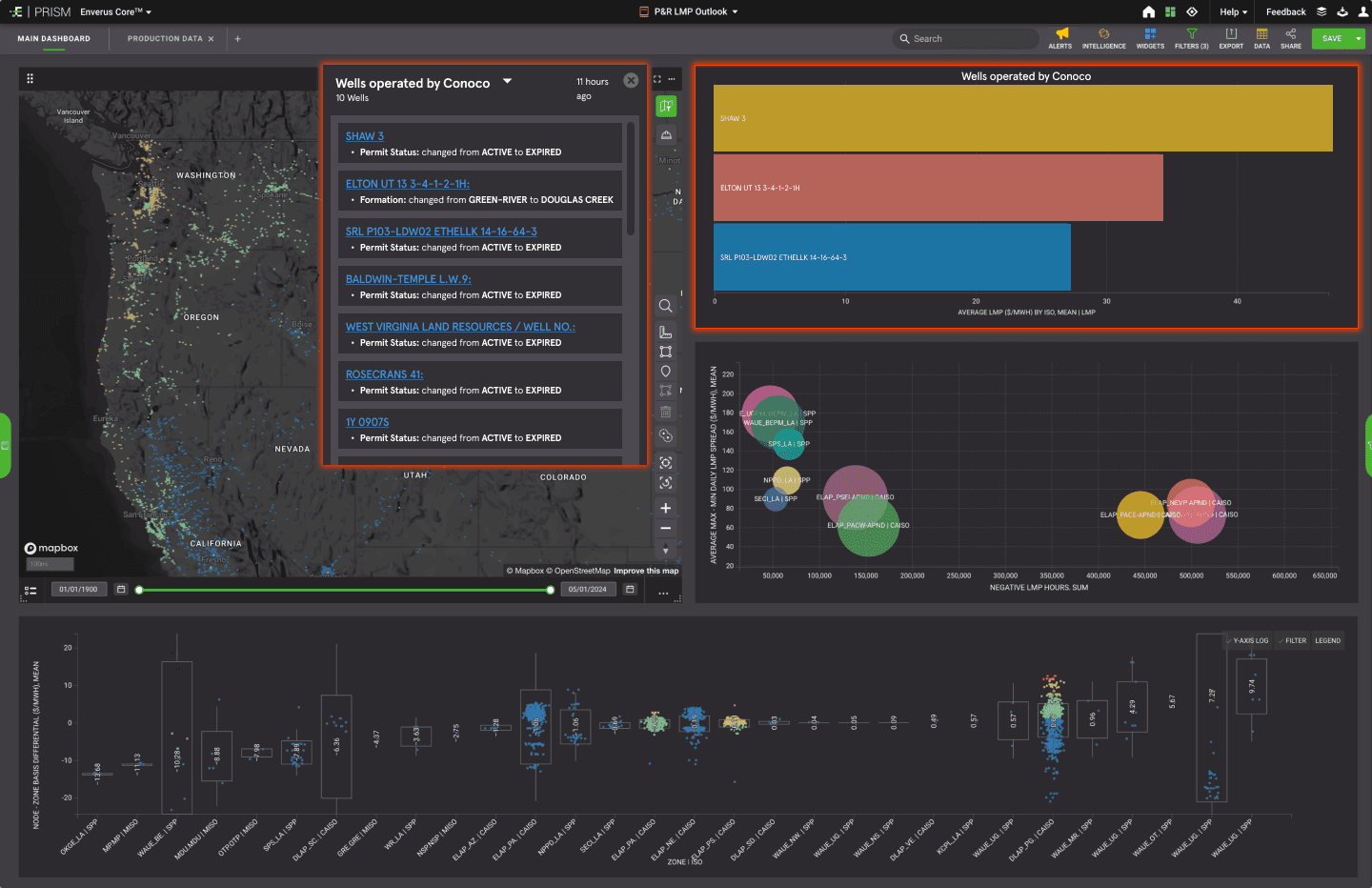
Enverus is a specialized SaaS platform for the energy sector, providing real-time access to analytics, insights, and data to industry experts and investors. Their PRISM app is a platform for data visualization, offering global insights and forecasting for oil and gas industries. To enhance the app's utility, users can configure alerts to stay informed about critical updates in particular energy infrastructures or other areas of interest.
Background:
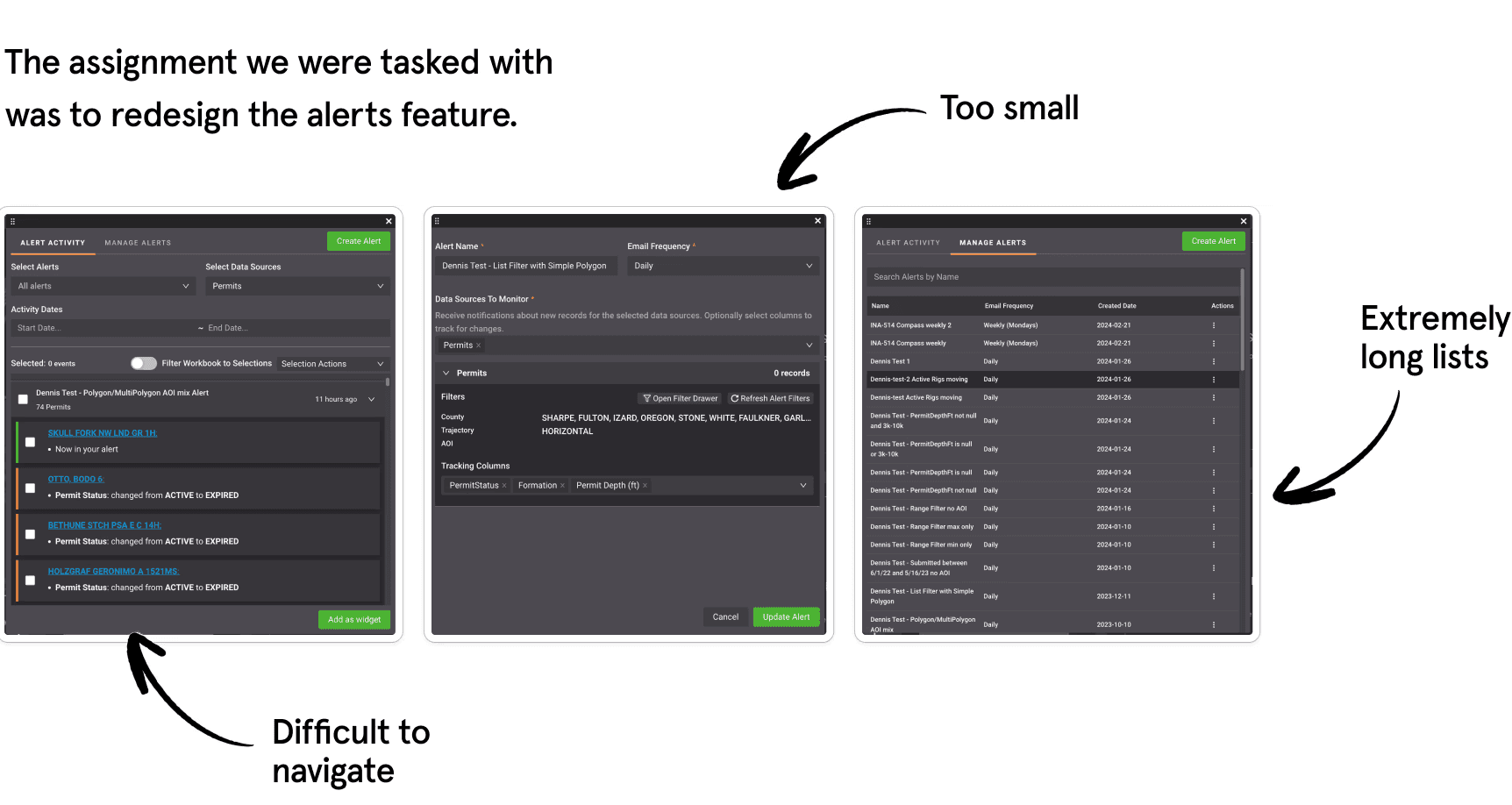
My team for this project was Nehita, Viktoriia and myself, along with our stakeholder Dennis, from Enverus. We were challenged with the task of overhauling the alert feature in the Enverus PRISM app. According to Dennis, the clients found the existing feature frustrating to use. Specifically:
The alert pop-up was too small, with text that was hard to read.
The interface was overly complicated and confusing to navigate.
The alert management section had long, disorganized lists of notifications.
With these issues in mind, our aim was to redesign the feature to make it user-friendly, enabling users to effortlessly set up and manage alerts and stay on top of critical updates without any hassle.
Secondary research:
To get a clearer picture of the problems users were having with the alert feature, we conducted a stakeholder interview and competitor analysis. Our findings pointed out a few major issues that we would focus on.
Prioritization of alerts: Critical alerts often went unnoticed because they weren't highlighted.
Reducing alert fatigue: Users were overwhelmed by the sheer number of alerts, which made it hard to spot the important ones among many trivial notifications.
Integrating CRUD operations: It was vital to integrate create, read, update, and delete capabilities into the alert system to provide necessary functionality.
These insights guided us in addressing user pain points and improving the alert feature to enhance the user experience.
Competitive Analysis
Next, we examined the alert features offered by many different analytics apps such as Derdack, Sign4l, Zoho Analytics, Citrix, and Amplitude to identify their strengths and weaknesses. We discovered that:
The majority of apps offered both automatic and customizable alert options.
Some apps included the functionality to share alerts with specific groups or exclude them, which helped mitigate alert fatigue.
All apps featured CRUD operations to some extent, though the ease of navigation varied across interfaces.
Proto Persona
One of the roadblocks that we encountered during this project was that we were not able to contact any of Enverus's customers for interviews as they are all businesses. we opted to create a Proto Persona based on our secondary research and competitive analysis. I would like to present Jamie, a geologist working in the energy sector and a regular user of the Enverus PRISM app, who represents the user that we would be designing for.
Ideation
Now that we had a better understand of our target user and their pain points, we came up with the following features for our application:
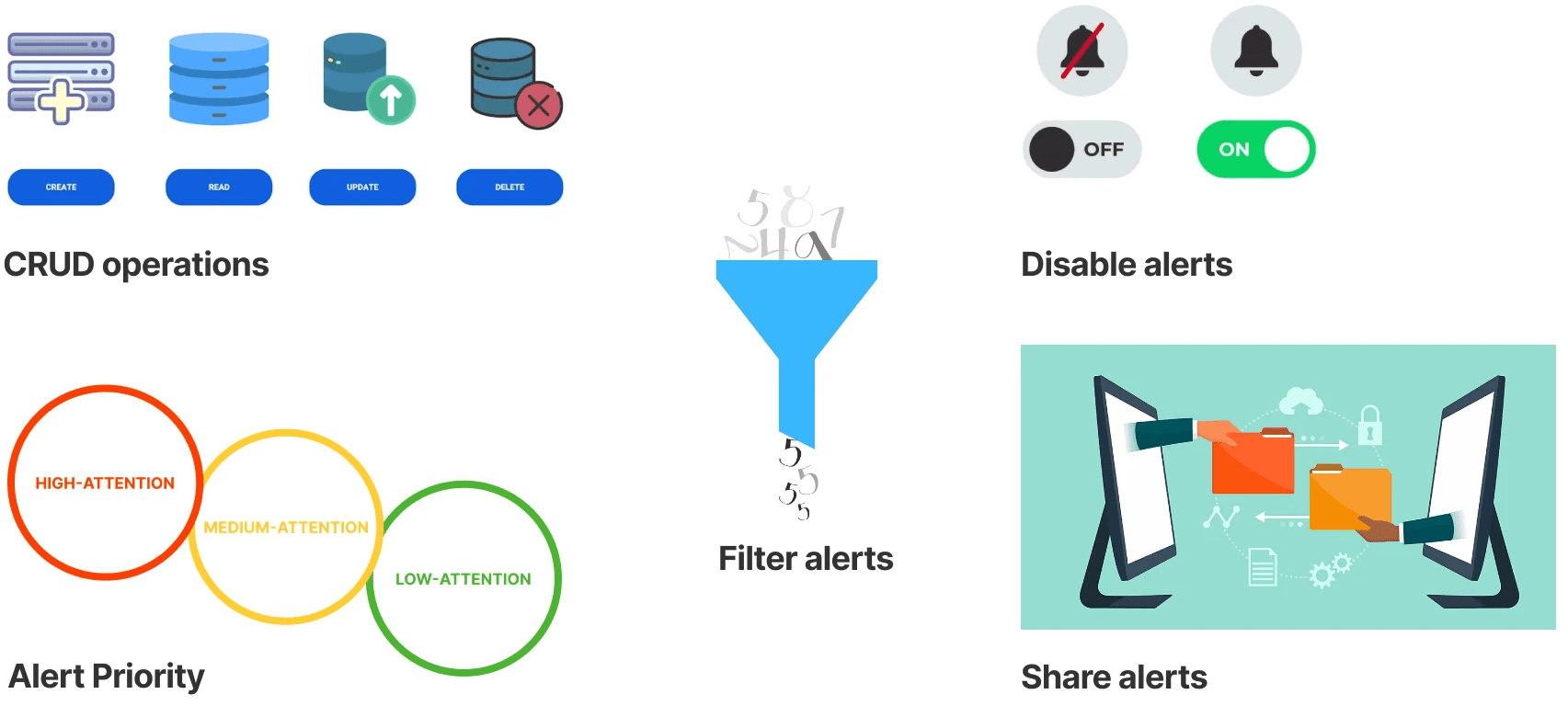
1. Our alerts can be created, read, updated, and deleted.
2. Creating the ability to enable and disable the alerts.
We applied the possibility for the user to filter alerts.
We created the ability to share alerts with team members.
Implementation of color-coded prioritization depending on urgency (high, medium, or low)
User Flow
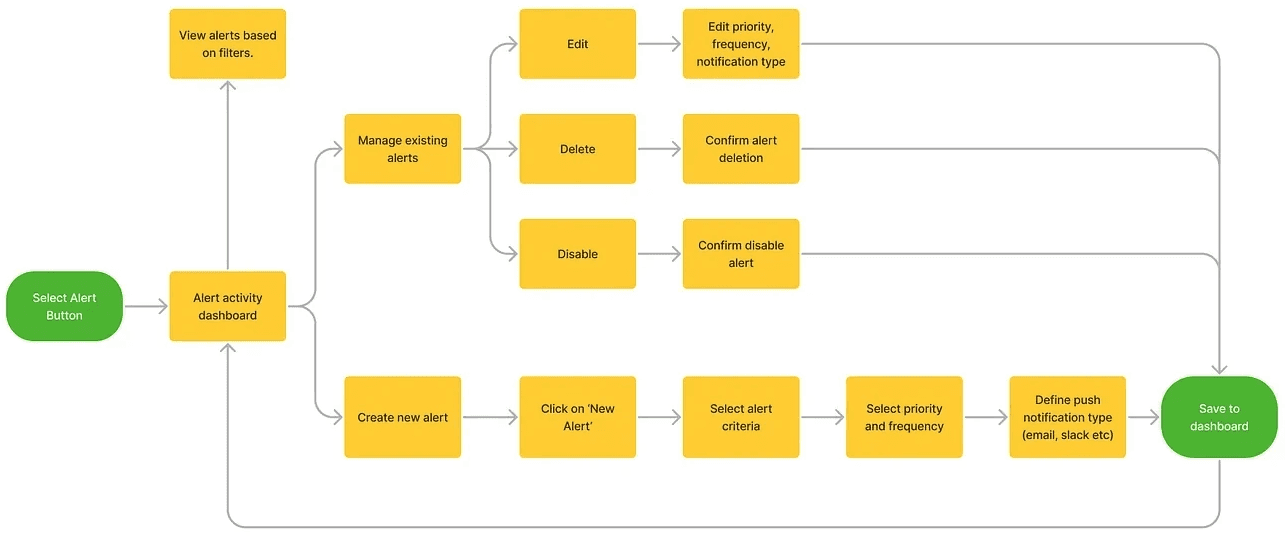
With our objective clearly in mind, we moved on to creating a user flow. The flow depicts the steps the user would take in order to create an alert. Starting from the alert activity dashboard the user would perform the follwing steps:
1. Click on ‘Alerts’ button
2. Create new alert — enter name of alert, enter in criteria and select priority, save created alert
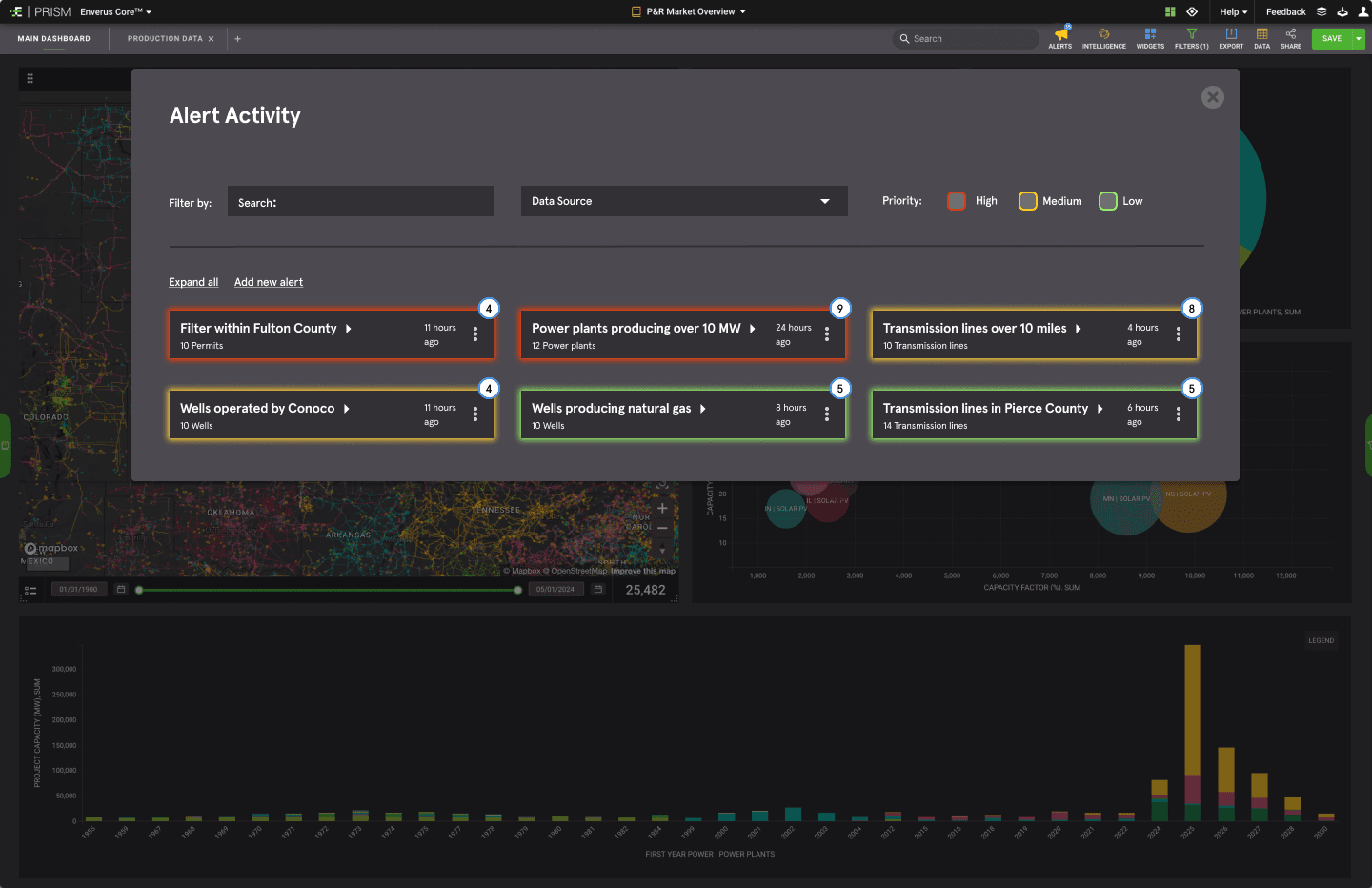
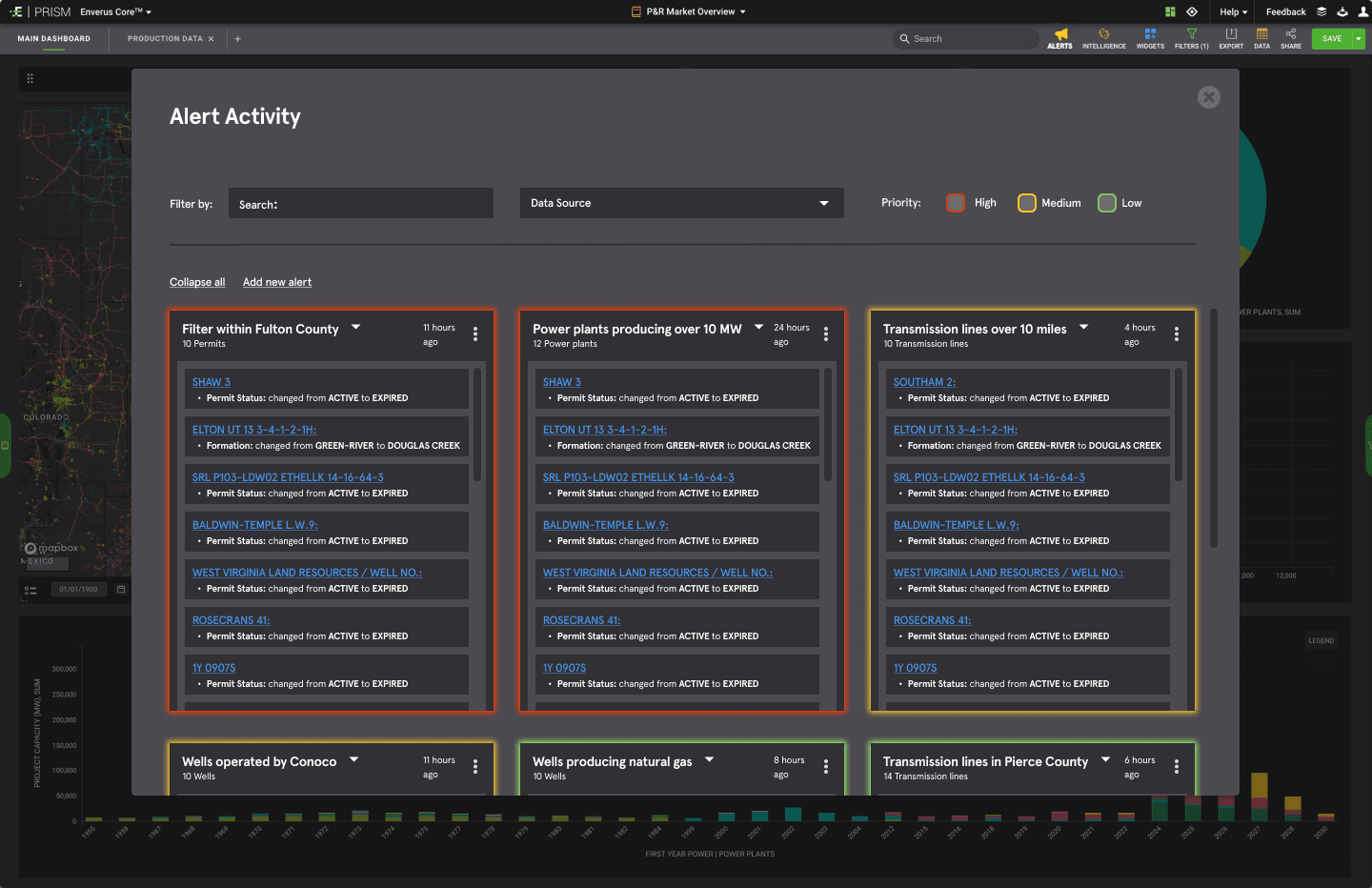
3. Go to ‘Alert Activity’ tab to view existing alerts
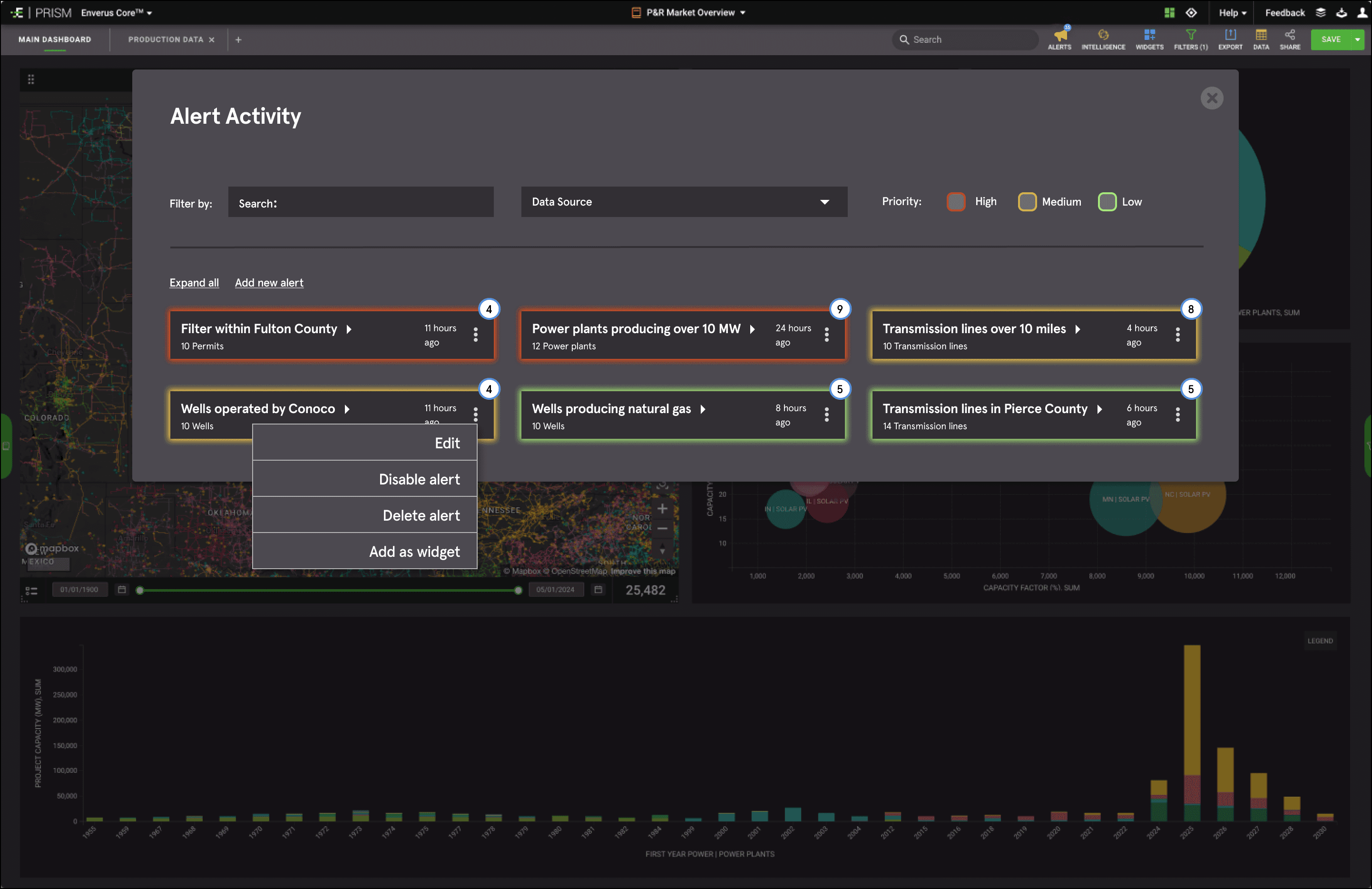
4. Go to Manage Alerts to make any updates and delete alerts
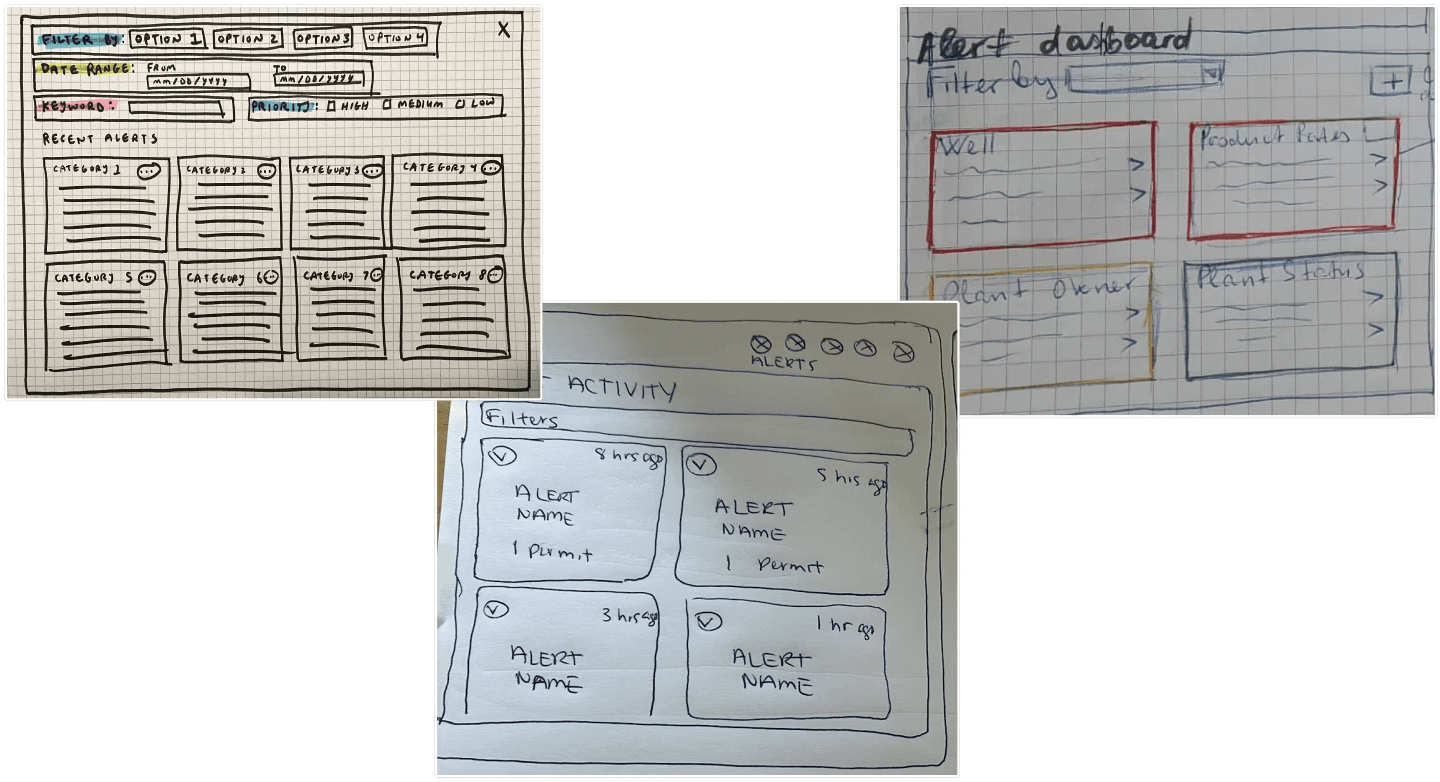
Low-fi prototypes
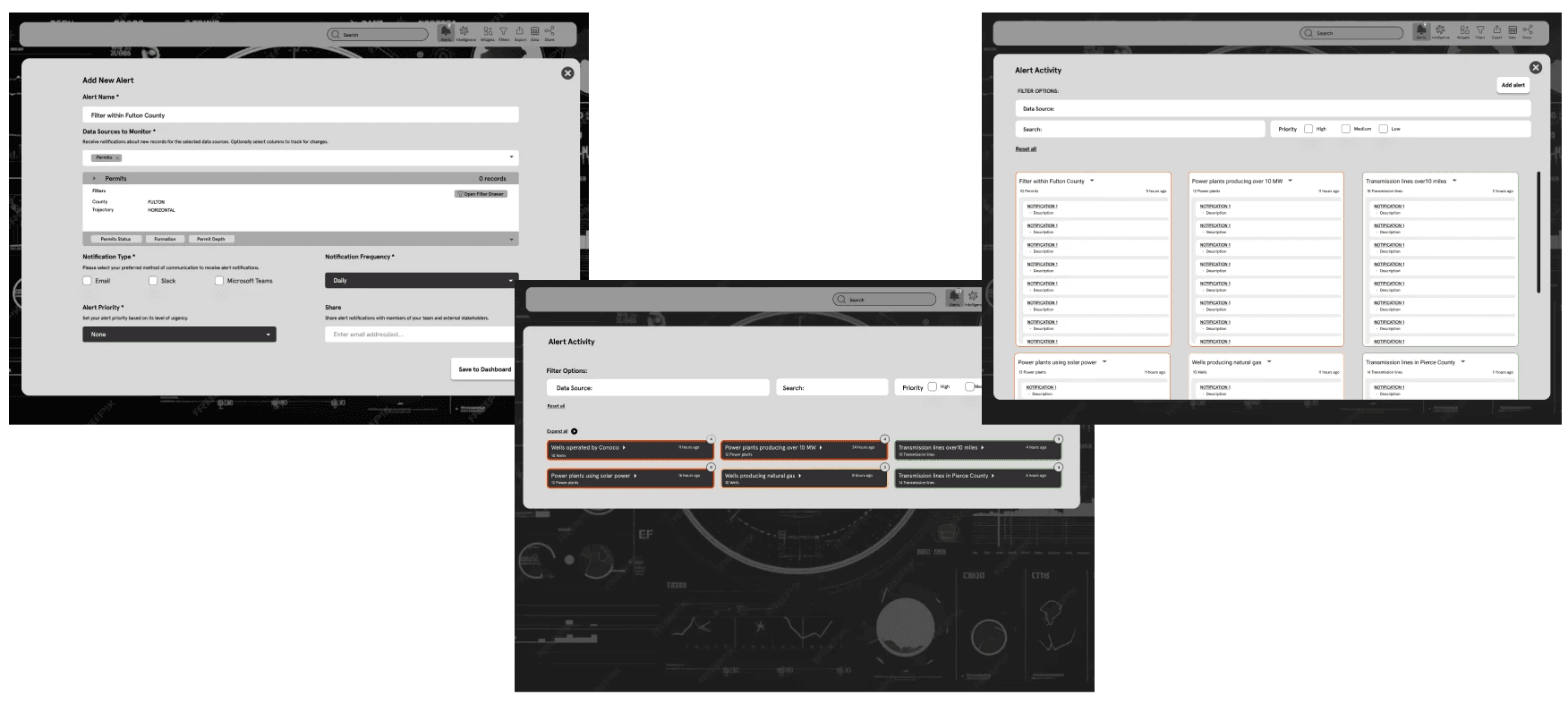
Mid-fi prototypes
Usability Testing
After completing our mid-fidelity prototype, we conducted two rounds of usability testing with a total of 5 participants which identified several areas for improvement.
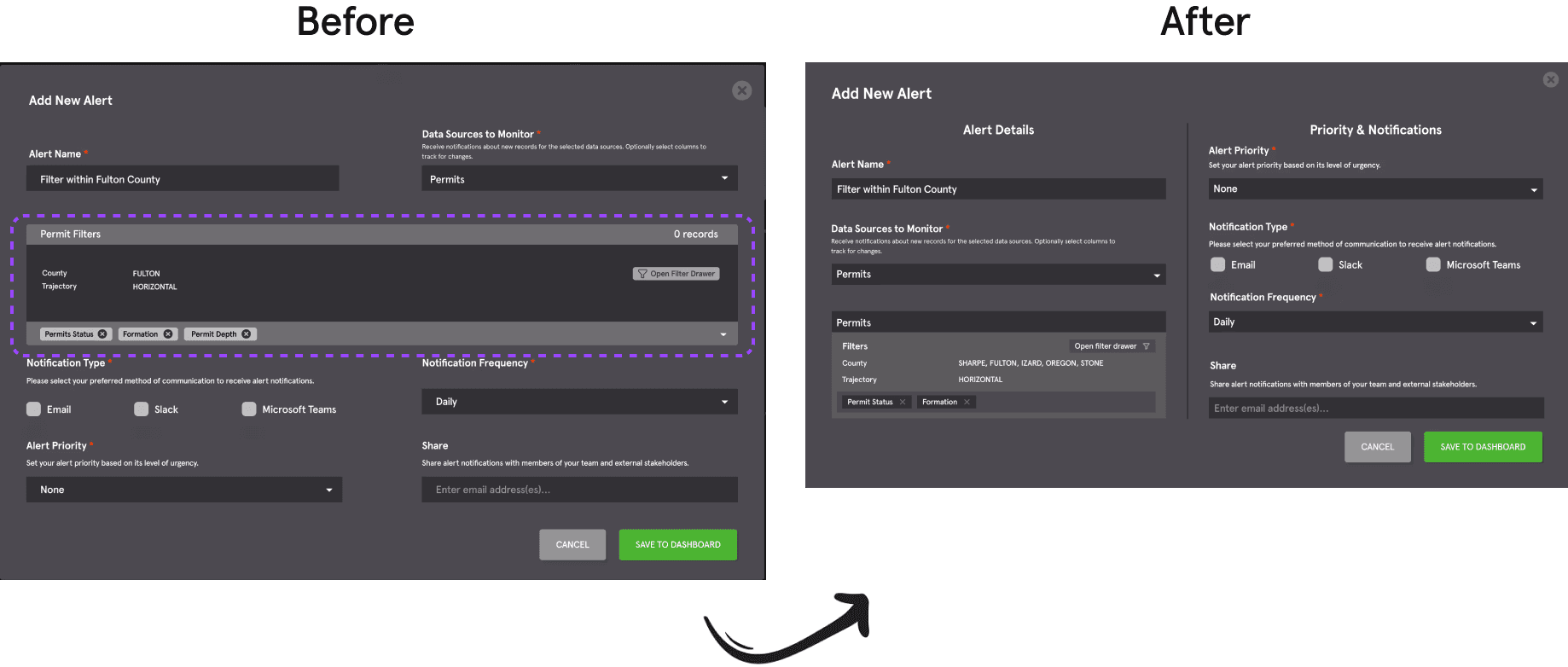
Users found it difficult to determine the sequence of actions required in the Add New Alert section due to a lack of clear hierarchy.
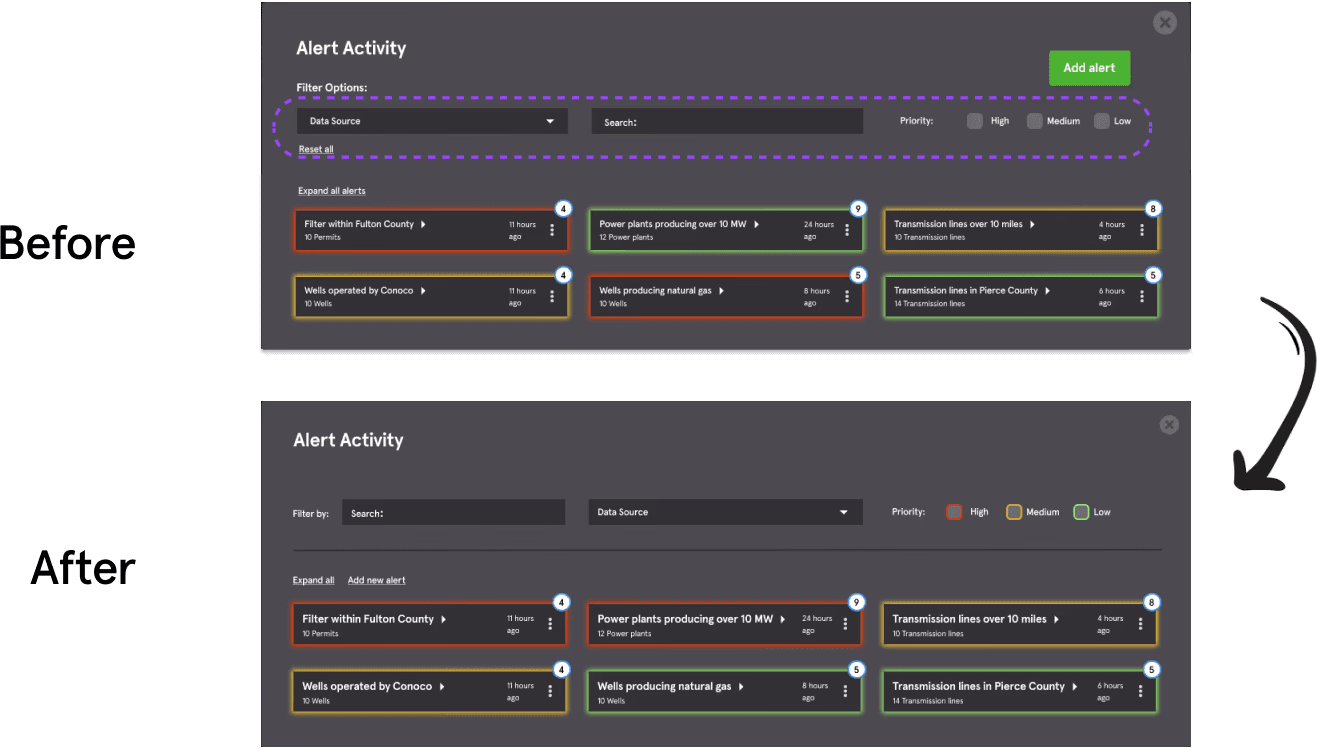
Additionally, the filter options on the Alert Activity Dashboard were found to be visually overwhelming and detracted from the main focus of the alerts.
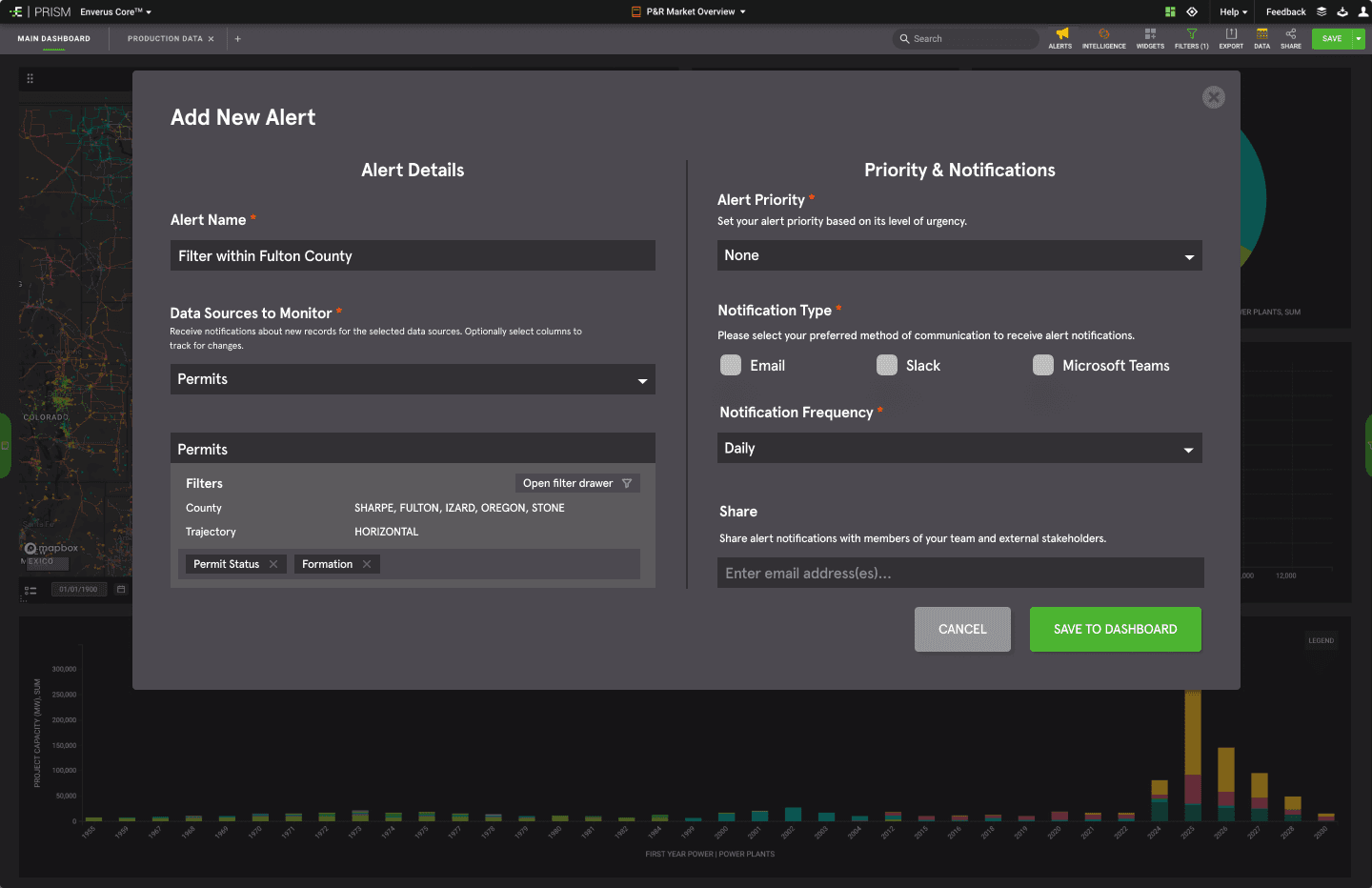
In response to this feedback, we divided the "Add New Alert" page into distinct sections to clarify which actions to take first, and we decreased the size of filter options on the Alert Activity Dashboard, which can be seen our high-fidelity designs.
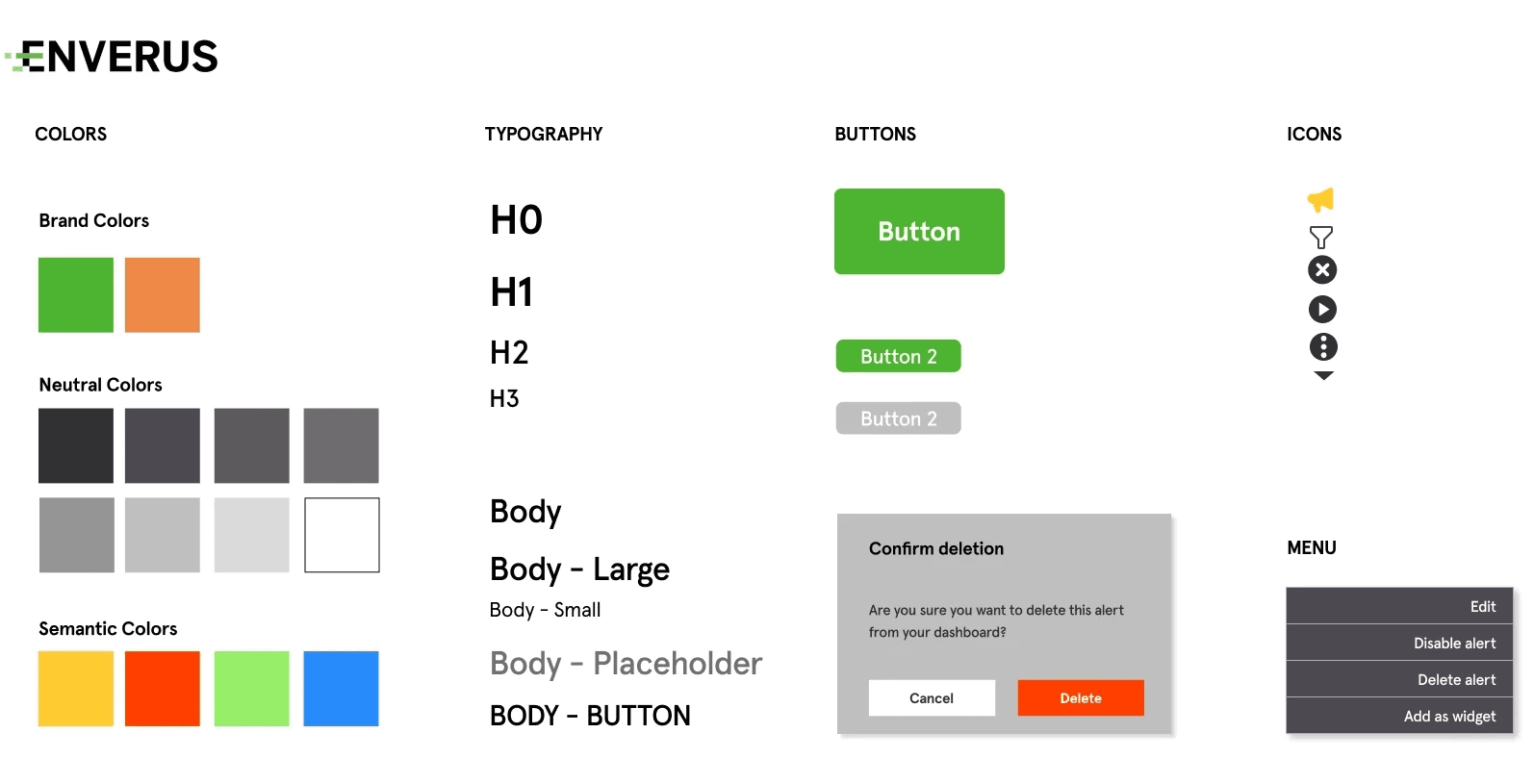
Style Tile
Enverus provided us with brand colors which we implemented into our design. Many of our design choices were made in order to keep with the existing brand identity.
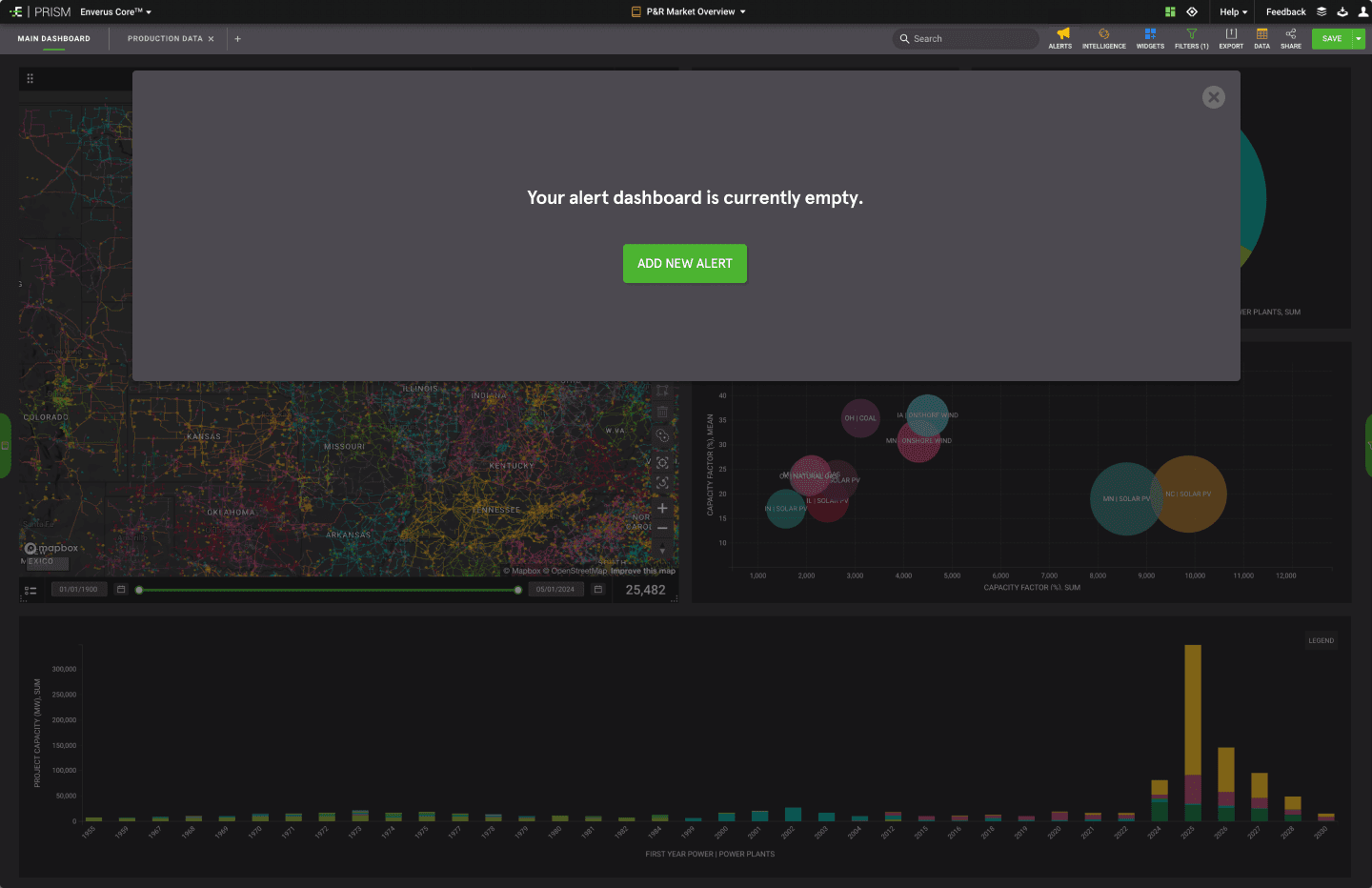
Hi-Fi Prototype
Conclusion
Through this project, I gained a deeper understanding of user-centered design principles. The initial stages involved conducting thorough user research to identify pain points and understand the needs and behaviors of our users. This research was crucial in shaping the direction of the redesign, ensuring that the new alerts notification feature would be intuitive, efficient, and aligned with user expectations.
The redesign process itself was both challenging and rewarding. I explored various design solutions, iterating on different concepts and wireframes to find the optimal balance between functionality and aesthetics.
The project also enhanced my problem-solving skills. Redesigning the alerts notification feature required me to think critically about how to present information in a clear and concise mannerin order to enhance the user experience.
The feedback and usability testing phase was particularly enlightening. Observing users interact with the redesigned feature provided valuable insights and highlighted areas for further improvement. This iterative feedback loop reinforced the importance of user testing in the design process.
Overall, this UX design project allowed me to hone my design and problem-solving skills, and gain experience working within a team to deliver a user-centered solution. The lessons learned and skills acquired from this project will undoubtedly be beneficial in future design endeavors.